Project Overview
Evaluating Chuuzer application performance. Includes identifying pain points in collecting Primary User Research through, usability testing and contextual evaluations to create a prototype that reflects improvements in those assessments.
Role & Methods
User Researcher, UX Writer, Data Documentation,
Usability Testing, Remote Participant Observations, Architectural Diagramming, Prototyping, Annotated Documentation, Cognitive Walkthrough, Primary User Research
Tools Used
Figma, Zoom, Otter, Google Docs, Slack,
Website: https://www.chuuzer.com/
Prototype #1 - Prototype #2
Chuuzer
— About Chuuzer
Chuzzer is a platform that strives to make on-the-spot decision-making fun and easy. Allowing users with the ability to create polls and get personal feedback from groups of friends and family.
This mobile app is currently for iOS and in beta form as more options and methods of navigation are being implemented in the app.
Evaluation
Research
—Steps taken
Synthesizing
Prototyping
Documentation
— Opportunity Areas
Using cognitive walkthrough with a team to identify primary tasks helped narrow down research goals as site opportunities were discovered.
Throughout the walkthrough we found pain points that lead to opportunities for recommended changes that could be added.
— Understanding the Problem
Goals were set to gain further insight towards Primary Research in observing environment and pain points through tasks given:
Learn more about how easy and intuitive the completion of tasks are and potential pain points
Better understand the level of content filtering users want/feel comfortable with
Identify the level and types of feedback users want from their polls
Identify how users upload photos
Identify Additional features or removal of features that the user would like
Identify when/where someone is using the app
Does the app address a need in the user’s life/usefulness
Usability test notes
— What was Found
In both usability testings, first with a participant with contextual background of the app. The second test had no context of the app. Within both tests, defined pain points included the disorganization of groups that did not match the model of the user, nor consistency within both grouped pages. The other was having the mental model of what a poll looks like not matching the system. When creating a group, users mentioned having a system that allows you to go back and edit group members and the ability to delete a group.
When conducting the Primary User Research my team used the general information from the organization to discover what was wanted by the company. From there we created a cognitive walkthrough and identified the research goals as we prepare for the primary user research.
— Findings
User Stories
As an instructor and parent I want to organize my groups for easy scannability
As a frequent user I want to have poll options to receive feedback quickly and efficiently during specific decision making
As a frequent user I want to adjust and revise my groups so that I have control over who can access my polls, make it easier to navigate current groups
User Scenarios
Scenario #1 : As an instructor and parent I want to organize my groups for different environments so I can have a group for my friends, family as well as my colleagues, so that it will help me find my groups easily rather than accidentally sending it to the wrong group.
Scenario #2 : As a frequent user I want to have access to easily reply to my group polls without having to go through messaging my replies every time. This would help me save time when I need a quick response but still be able to comment if needed.
Scenario #3 : As a frequent user I want to have the option to edit my groups. I lose touch with some people and it would be nice to delete and edit groups to create a place where it becomes more visible, current to whom I talk to and easy to navigate.
Using the Storyboard method and Scenarios helped get closer to a true design solution. By empathetically envisioning the future of the product through a users view.
— Prototyping
Using the Architectural Diagram I created two user flows that implement the changes to the organization of groups and poll flow.
Architectural Diagram
With three scenarios in mind I recreated the organization of groups for the user. Two scenarios being the organization of groups on the interface and the editing options.
This allowed for easy access to Macro and Micro groups that were created by the user.
With the ability to also move groups, edit group members, group names, and deleting any unwanted groups.
The third scenario included setting the Poll system to allow users the ability to change the type of poll that clearly depicts what feedback they are looking for.
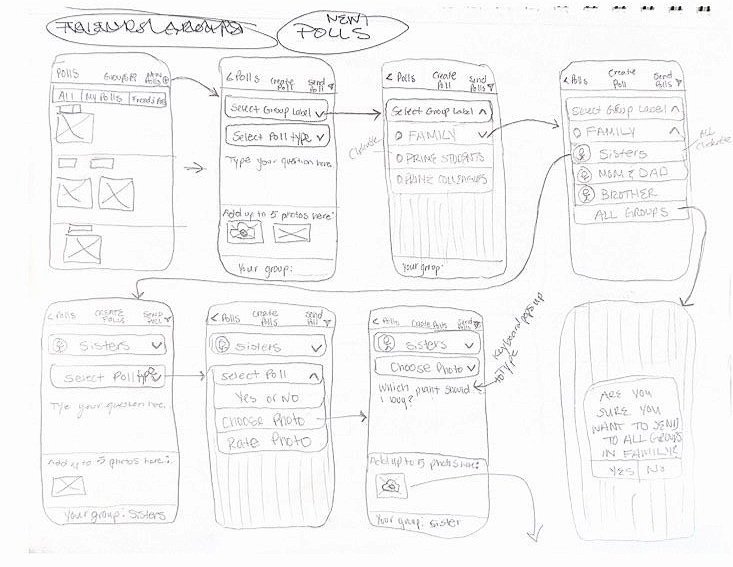
Low Fidelity Sketches
High Fidelity Prototype
—First Flow
—Second Flow
—Documentation
— Next Steps/Takeaway
Moving forward, addition research would be done to look at the needs of the primary user group. As user groups were not specified, looking into what users would find this app to meet their needs. Following research, Usability testing would be conducted within the prototypes that were made to further understand the needs of the user and the functionality of the app.
Challenges that were faced would include focusing too much on the interactive prototype. This lead to loss of time with the secondary flow. Using a Kanban board to scope out the time necessary with each function would have helped to stay within the time range of this project.